Inline - by using the style attribute inside HTML elements. Preview Your Fonts Your headline is in Century Gothic This is a sub heading in Century Gothic.
Html Css Einbinden - Spaß für meinen eigenen Blog, bei dieser Gelegenheit werde ich Ihnen im Zusammenhang mit erklären Html Css Einbinden. Also, wenn Sie großartige Aufnahmen machen möchten Html Css Einbinden, Klicken Sie einfach auf das Speichersymbol, um das Foto auf Ihrem Computer zu speichern. Sie können heruntergeladen werden. Wenn Sie möchten und möchten, klicken Sie im Beitrag auf "Logo speichern". Der Download erfolgt direkt auf Ihren Heimcomputer.
Html Css Einbinden ist eine wichtige Information, die von Fotos und HD-Bildern begleitet wird, die von allen Websites der Welt stammen. Laden Sie dieses Bild kostenlos in High Definition-Auflösung mit der unten stehenden Option "Download-Schaltfläche" herunter. Wenn Sie nicht die genaue Auflösung finden, nach der Sie suchen, wählen Sie Original oder eine höhere Auflösung. Sie können diese Seite auch einfach speichern, sodass Sie sie jederzeit anzeigen können.
Vielen Dank für Ihren Besuch unserer Website, Artikel oben, veröffentlicht von Babang Tampan. Wir hoffen du genieße bleibe genau hier. Für die meisten Upgrades und Aktuelle Nachrichten zum folgenden Foto folgen Sie uns bitte auf Twitter, Pfad, Instagram, oder Sie markieren diese Seite auf Lesezeichen Abschnitt, Wir versuchen Ihnen up -Datum regelmäßig mit alles neu und frisch Bilder, wie dein Surfen und finde das Ideal für dich. Heute Wir sind aufgeregt, zu erklären dass wir gefunden ein extremes interessanter Inhalt, der besprochen, viele Leute versuchen Informationen darüber zu finden, und natürlich einer von ihnen bist du, nicht wahr?
 Embed Html5 Css And Javascript Meta Viewport Tag Adfreak
Embed Html5 Css And Javascript Meta Viewport Tag Adfreak
Die CSS-Anweisungen werden direkt in der HTML-Datei eingebunden und es kann schnell getestet werden.

Html css einbinden. When you have foundbought the font you wish to use just include the font file on your web server and it will be automatically downloaded to the user when needed. To use the Bootstrap glyphicons add the following line inside the section of your HTML page. So far our website consists of a Python script and three HTML documents.
Now we need to add some style formatting to the HTML structure using CSS. Web fonts allow Web designers to use fonts that are not installed on the users computer. Eigene Videos kann man mit einem speziellen HTML-Code und CSS in die eigene Homepage responsive einbinden und nur dort anzeigen lassen.
So koennen nur die Bes. All you need to know about CSS is that it is used to add certain stylistic elements to certain HTML objects. Let the src attribute point to the video URL.
The most common way to add CSS is to keep the styles in external CSS files. Change your settings and choose what section you want the font to apply to. CSS rules will trump these old-school presentational HTML attributes.
Hier hat es sich durchgesetzt das CSS in einem eigenen externen Stylesheet mit der Endung css abzuspeichern und mit dem HTML-Element link direkt im head einzubinden. This paragraph is in Segoe UIKeep reading for how to use the buttons to the left. Preview Your Fonts Your headline is in Open Sans This is a sub heading in Open Sans.
Preview Your Fonts Your headline is in Arial This is a sub heading in Arial. Change your settings and choose what section you want the font to apply to. Change your settings and choose what section you want the font to apply to.
Take a note of the video id. Select preview and generate CSS and HTML for your font family. The CSS font-face Rule.
Web safe CSS font stacks and web fonts. Dort werden die CSS-Anweisungen in einer externen Datei hinterlegt und nur eine Verknuepfung zu dieser CSS-Datei wird dann in jeder HTML-Seite eingebunden. Change your settings and choose what section you want the font to apply to.
CSS is the language we use to style an HTML document. The Materialize CSS framework also comes with some javascript that we can make use of so we will bring that in as well. CSS describes how HTML elements should be displayed.
This tutorial will teach you CSS from basic to advanced. No downloading or installation is required. Javascript in the context of a CSS framework is for the same purpose mainly to add a bit more flair and.
CSS can be added to HTML documents in 3 ways. Add any other parameters to the URL see below. The Python script handles the communication between the web server and the web client ie.
This paragraph is in Open SansKeep reading for how to use the buttons to the left. Browser while the HTML documents are responsible for the structure of the page content. This paragraph is in ArialKeep reading for how to use the buttons to the left.
To play your video on a web page do the following. Upload the video to YouTube. Preview Your Fonts Your headline is in Segoe UI This is a sub heading in Segoe UI.
Einbinden einer externen Datei. Im Normalfall besteht eine Webpraesenz aus mehreren oft hunderten von Seiten die alle gleich formatiert werden sollen. Playing a YouTube Video in HTML.
Fuer die Entwicklung von Websites empfiehlt sich die dritte Variante. This paragraph is in Century GothicKeep reading for how to use the buttons to the left. I would discourage you from using any attributes on any elements in your body with the exceptions of class id data- and things on input audio video or img.
Besser ist aber die dritte Variante. Define an element in your web page. External - by using a element to link to an external CSS file.
In diesem Tutorial zeige ich euch wie ihr CSS Code in eurer HTML Datei einbinden koennt - euer PcTipps007Wenn dir das Video gefallen hat lass doch einen Daume. You have to create JS and CSS folder in root directory and copy all the js files in JS folder and css files in CSS folder as shown in the figure. Otherwise the css file will not be included.
Adding JavaScript and CSS Cascading Style Sheet file in CodeIgniter is very simple. Befehl direkt im Quellcode. Internal - by using a element in the section.
The old html presentational attributes are not a useful thing to use nowadays. Warning When render CSS file via tag remember put the tag as well. Use the width and height attributes to specify the dimension of the player.
 Webdesign Grundlagen Css In Html Einbinden
Webdesign Grundlagen Css In Html Einbinden
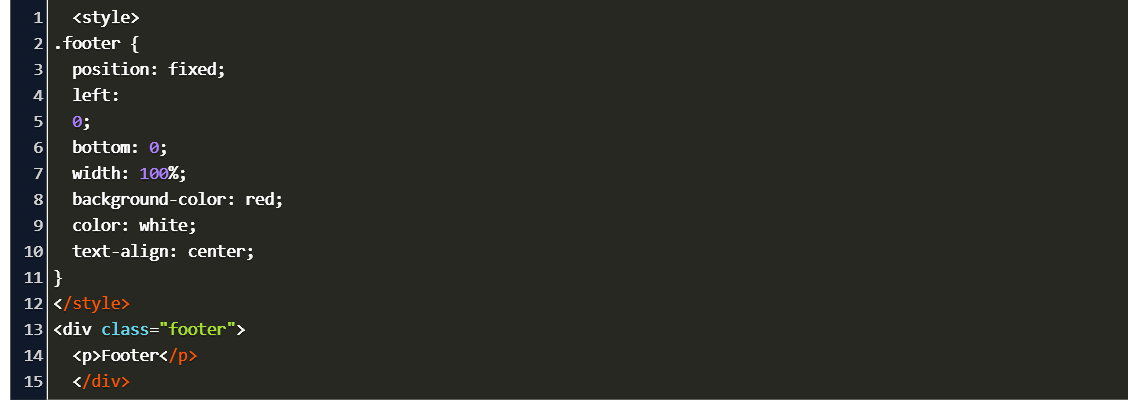
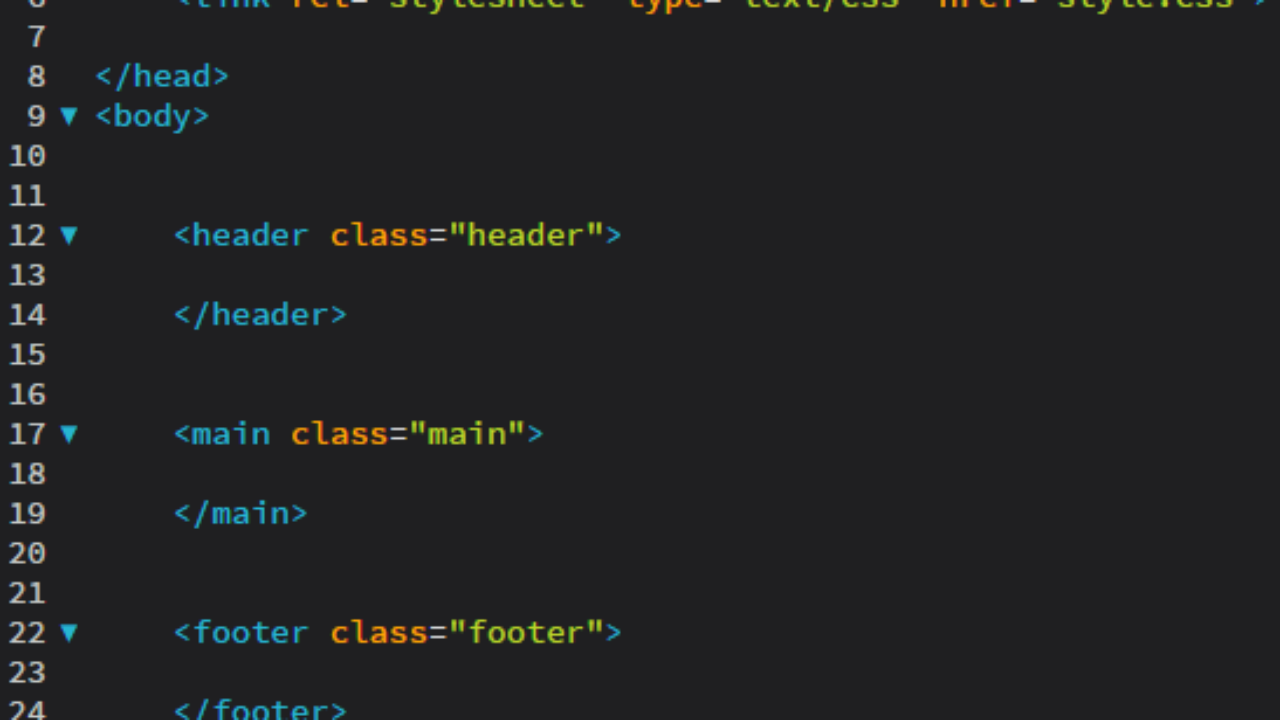
 Css And Html Footer At Bottom Of Page Code Example
Css And Html Footer At Bottom Of Page Code Example
 Css Html Info Bubble On Hover Button Code Example
Css Html Info Bubble On Hover Button Code Example
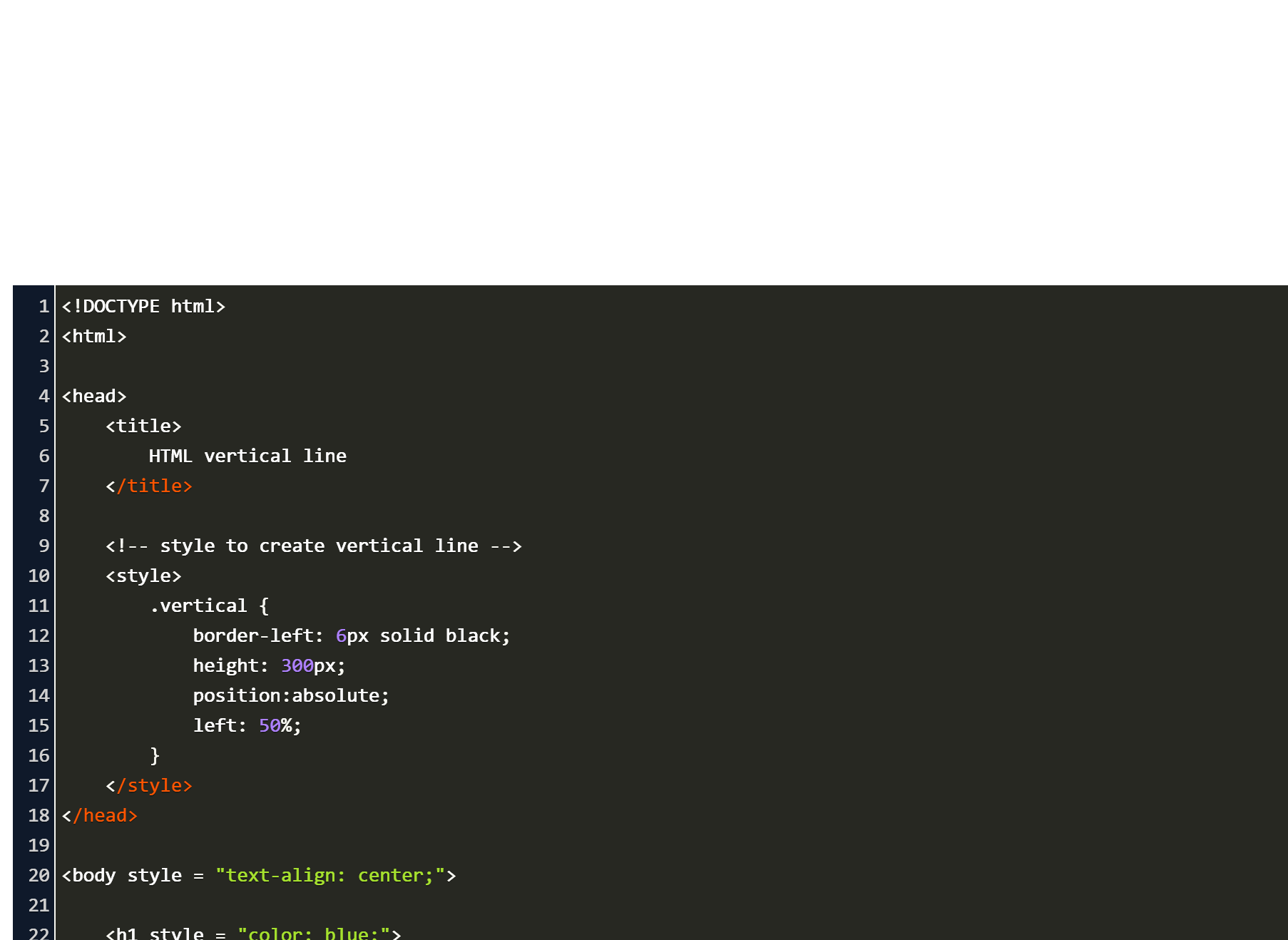
 Vertical Line Dash Navbar Using Html Css Code Example
Vertical Line Dash Navbar Using Html Css Code Example
:fill(fff,true):upscale()/praxistipps.s3.amazonaws.com%2Fcss-einbinden-in-html5_2d454659.jpg) Css In Html 5 Einbinden So Geht S Richtig Chip
Css In Html 5 Einbinden So Geht S Richtig Chip
 Objekte Einbinden Webtechnologien Com
Objekte Einbinden Webtechnologien Com
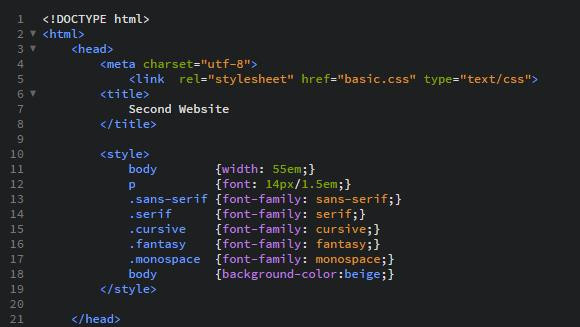
 Css Einbinden Stylesheets In Html Verwenden
Css Einbinden Stylesheets In Html Verwenden
 Html Wont Link To Css File In Visual Studio Code Stack Overflow
Html Wont Link To Css File In Visual Studio Code Stack Overflow
 Css In Html Einbinden Schlagt Fehl Programmieren
Css In Html Einbinden Schlagt Fehl Programmieren
 Html Grundkurs Fur Anfanger Editor Und Css Einbinden 02 Techniktest Online
Html Grundkurs Fur Anfanger Editor Und Css Einbinden 02 Techniktest Online
 Html Tutorials Google Fonts Einbinden Selfhtml Wiki
Html Tutorials Google Fonts Einbinden Selfhtml Wiki
 Css Datei Erstellen Und In Html Einbinden Youtube
Css Datei Erstellen Und In Html Einbinden Youtube
 Php Grundlagen Tutorial Php In Html Einbinden Video2brain Com Youtube
Php Grundlagen Tutorial Php In Html Einbinden Video2brain Com Youtube
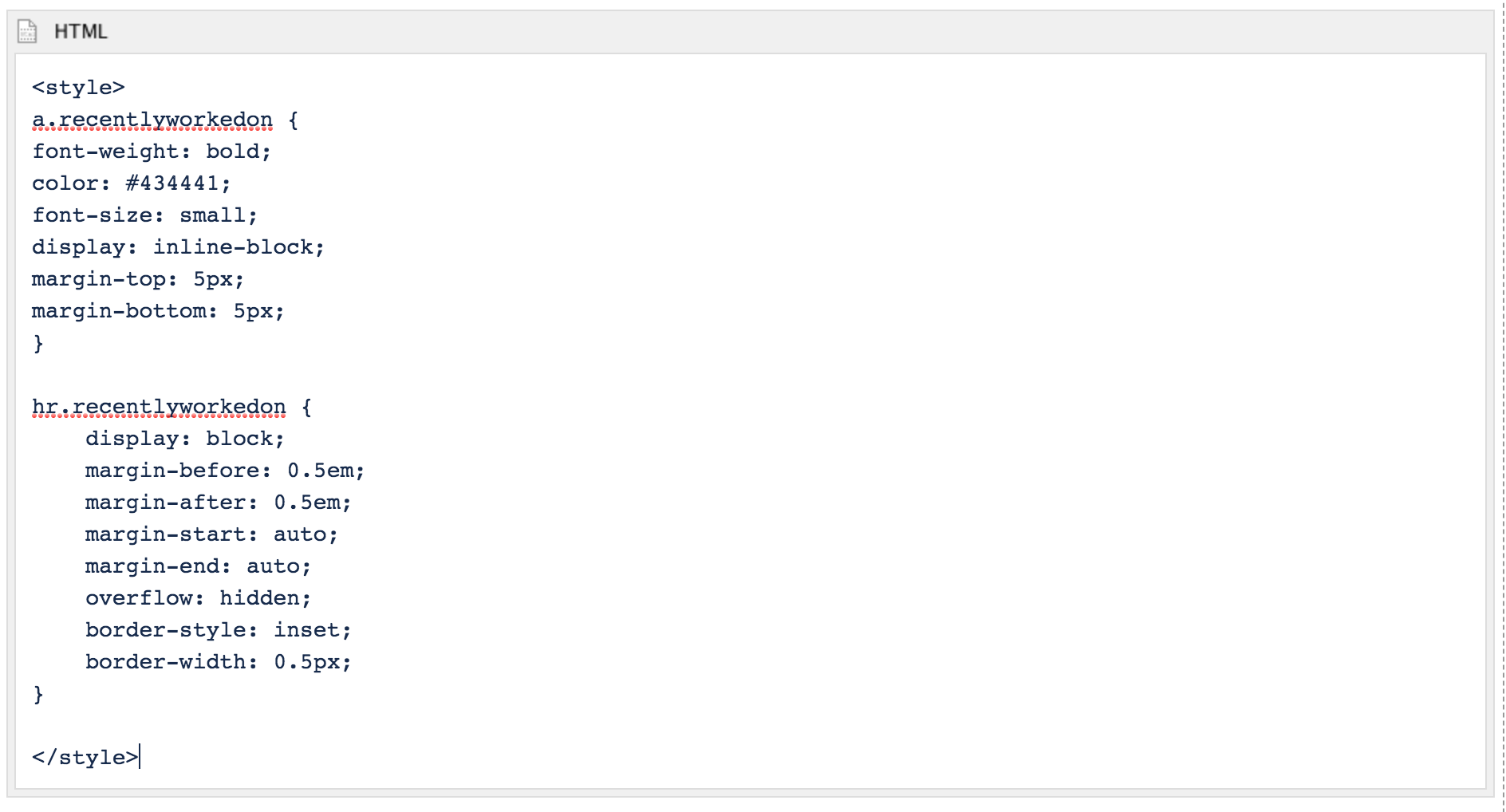
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages